Defer Parsing: Boost Page Loading Speed

Did you ever test your website through a page speed testing tool and then end up being met with a recommendation/warning instruction to defer parsing of JavaScript in WordPress?
The warning can become a bit challenging to understand. This post explains what is it and ways to implement this on your website. Implementing it has a positive effect on your site’s web page load times. It is specifically very helpful for mobile visitors.
Introduction
When JavaScript snippets are unnecessary for loading the critical route of a website, deferring it helps improve initial web page load time. This implies that the necessary content files to display the web page will receive loading priority over JavaScript snippets. It doesn’t have to be executed instantly. Because of the increasing need for page load speed, loading above-the-fold articles should be prioritized. It is usually what it really helps to achieve.
There are many reasons why we prefer to do it in WordPress. The most crucial one is page speed score and overall performance. Generally, JavaScript is usually placed between your <head> </head> tags. When anyone requests your website on google, it loads the code throughout. This means that for those who have plenty of JavaScript or lengthy strings, it will require additional time for the website’s content to appear. It is because it 1st waits for all your JavaScript to load.
By deferring parsing of JavaScript, the website would not await the JS code to load, which would lead to a quicker loading period. Nowadays, optimizing a site for the social press is very essential. Features such as Facebook, Twitter, Linkedin and other social networking sharing control keys/feeds make use of JavaScript. However, we should remember that content itself should get priority over others. Therefore by using it, we are able to greatly increase front-end user experience and SEO. In this WordPress tutorial, we cover several ways about how to do it in WordPress.
What is Defer Parsing of JavaScript in WordPress?
The perfect way to defer loading javascript means loading or parsing of javascript only begins after page content has been loaded. It means that it will not either affect page speed or the critical rendering path.
As told at the beginning of this post, If you’ve ever tested your web site via Google PageSpeed Insights, GTmetrix, or other page speed testing tool, you’ve probably run into the recommendation of it.
By accelerating your content’s above-the-fold load instances, your potential visitors may experience a speedier & responsive webpage.
Is defer loading JS an essential performance consideration?
when someone visits your WordPress site, your site’s server provides the webpage contents of your site in the visitor’s browser.
The visitor’s browser then starts at the very top and undergoes the code to render your website. While doing this, when ever it discovers any JavaScript, it’ll stop rendering all of those until it could fetch and parse the JavaScript document. And, It will do that for every script that it finds. It may have a negative impact on your site’s web page load times. Because of this, the visitor must stare at a blank display while their internet browser downloads and parses all of the JavaScript.
If a particular script isn’t essential to the core functioning of your website, you should prefer to do it. As you don’t want to buy time to block the way of loading more important elements of your site. Exactly, for this reason, page speed testing tools always recommend firmly to it.
Thus, your website will tell visitors’ browsers to hold back to download and/or parse JavaScript until after your site’s main content has finished loading. At that time, visitors can currently see and connect to your webpage. Therefore the wait instances to download and parse that JavaScript no more have such a poor effect on website/webpage.
Analyzing Your Website With Page Speed Testing Tools
To understand whether you should do it on your WordPress website, first you should analyze your website with an online page speed testing tool such as for example Pingdom, GTMetrix, Google PSI etc.
GTmetrix
GTmetrix will provide you with a grade and in addition list out particular scripts that require to be deferred.
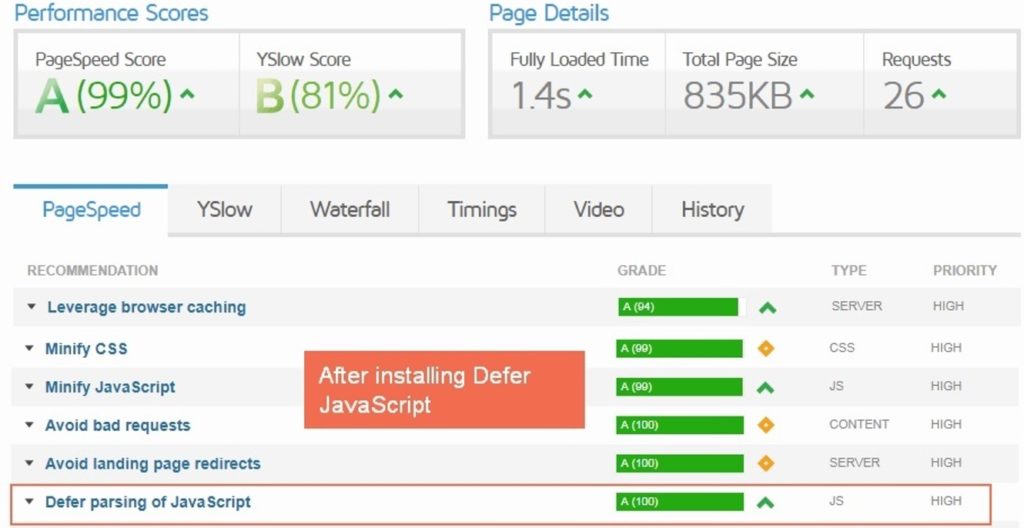
The common score for this suggestion in GTMetrix reaches at least 71%. Listed below are the outcomes after analyzing a web site.
The Different Solutions to Deferred Parsing of JavaScript
As we all know, There are many ways to defer parsing of JavaScript. Before we know about them, let’s understand about 2 attributes that you may use in your scripts:
- Async
- Defer
Both attributes permit visitor’s browsers to download JavaScript without pausing HTML parsing. below, you may find the difference between the two attributes.
With async attribute, it will not pause HTML parsing to fetch the script. It can pause the HTML parser to execute the script once it’s been fetched. It is the default behavior.
With defer attribute, visitors’ browsers will still download the scripts while parsing the HTML. However, they will wait to parse the script until following the HTML parsing has been completed.
How to Defer Loading JavaScript in WordPress
There are primarily 3 different techniques to do it. They are given below.
Defer Loading JavaScript via Plugin
It is one of the easiest and fastest ways to do it in WordPress. There are many WordPress plugins to pick from that will help defer parsing JavaScript. We’ll demonstrate how to do it with a few well-known plugins of WordPress.
To start, you will have to log in to your WordPress Dashboard and go to Plugins > Add New section.
There are several plugins to defer parsing javascript. Such as for example:
Choice 1.1 – WP Rocket Plugin
It is #1 plugin in this category. It has a bunch of performance optimization options. Also, WP Rocket will help you defer the parsing of JavaScript in the File Optimization tab of the WP Rocket dashboard. Search for the Load JavaScript deferred choice in the JavaScript Documents section of WP Rocket.
Just like the Async JavaScript plugin, WP Rocket also enables you to exclude jQuery in order to avoid problems with your website’s content:
Choice 1.2 – Autoptimize Plugin
Choice 1.3 – Async JavaScript
Async Javascript defers or async javascript to WordPress what loads via wp_enqueue_script function. You don’t have to anything to configure to utilize this. Once you download, install and activate this plugin. Remaining things it will require care. Async JavaScript plugin allows defer or async characteristics to WordPress JavaScripts which loads via `wp_enqueue_script` function. The next attributes pressure JavaScript to load deferred or asynchronously, leading to faster web page load. To utilize it, you will just be required to set up and Activate the plugin.
Choice 1.4 – Speed Booster Pack
An alternative solution plugin with extra optimization techniques, such as for example query string removal, more and loading JS from Google Libraries. To begin, Activate the plugin and install it.
Next, navigate to your WordPress Dashboard, select Settings and enter Rate Booster Pack.
Tick the box close to Defer Parsing of Javascript Data files and Save Adjustments to apply it.
Choice 1.5 – WP Deferred JavaScript
This is an excellent plugin to defer loading javascript on WordPress. Just install and activate this plugin. It’ll automatically defer loading javascript as mentioned. A light-weight and incredibly easy-to-use plugin. You is only going to have to install and Activate it.
Deferring parsing of JavaScript via functions.php
Alternatively, you can edit WordPress core files like functions.php to defer parsing of JS. For this approach, you don’t need to install plugin. You yourself add the defer attribute to your JavaScript files. In order to achieve Defer Loading JavaScript, below-given code must be copied to underneath of your theme’s functions.php file
Though It’s fast and simple, but it doesn’t provide you the granular degree of control that plugins like Async JavaScript give.
Note, You may download code of above from here.
Essentially, this snippet tells WordPress to include the defer attribute to all of your JavaScript files except jQuery.js.
Use Varvy’s Recommended Technique (Code)
Apart from it, Patrick Sexton of Varvy recommended a very good approach to defer loading JS. It runs on the script to contact an external JavaScript document. It is done only following the initial web page load is completed. This implies that visitor’s browsers won’t download or execute any JavaScript before the initial web page load is finished.
Or, you can include below code snippet to child theme’s functions.php file to automatically defer loading java scripts.
The Tricky Part of it is, this code snippet waits to both download and executes JavaScript until after your website completes its initial web page load. You need to add the script to your theme immediately prior to the closing </body> tag.
Note, You may download code of above from Varvy Code
Make sure to substitute “deferJS.js” with the actual document name/route of the JavaScript document you want to defer. Later, you may use the wp_footer hook to inject the code via your child theme’s functions.php file.
With this approach, you may wrap Varvy’s code in something similar to below snippet:
/**
Defer parsing JavaScript with code snippet from Varvy
*/
add_actions( ‘wp_footer’, ‘my_footer_scripts’ );
function my_footer_scripts(){
?>
REPLACE_WITH_VARVY_SCRIPT
<?php
}
Move JavaScript to underneath of webpage
Finally, another approach that you’ll see is to move your JS to underneath of the webpage. Nevertheless, this method isn’t an excellent solution. It is because, despite the fact that your web page will be visible sooner in the browser, visitor’s browsers will still screen the web page as loading until all of the scripts finish. This may give the impression that the web page isn’t fully loaded.
Testing the changes
Once you’ve followed the above strategies to defer parsing JavaScript in WordPress, please follow the below procedure.
Check thoroughly your site to ensure that deferring particular scripts hasn’t broken your webpages/website. Usually, this can generally happen with jQuery. Because of this, many plugins provide the option to exclude jQuery.js files. Nevertheless, it may happen with various other scripts too. So, Run your website through the GTmetrix testing tool again to ensure that your website is deferring as many scripts as possible. As you have excluded jQuery.js, you may not get a perfect score of the website. However, your score is much better than the initial testing of the website.
Listed below are the performance outcomes after deferring JavaScript parsing in WordPress:
Congratulations, by following above easy steps, you boosted your website’s performance for a quicker and better load time!
What are the 4 Ways To Defer Parsed In JavaScript?
There are many reasons why you might want to defer parsing in JavaScript, including performance and security. In JavaScript, there are times when you need to parse HTML strings into DOM nodes. This process is called “parsing.” It’s usually done automatically by the browser, but sometimes you need to do it yourself.
Here’s how to use them.
You can use the following techniques to defer parsing in JavaScript:
1. Using an XMLHttpRequest object
2. Using setTimeout()
3. Using a Promise
4. Using a custom function
Avoiding the DOM Ready Event.
If you’re using jQuery, then you should avoid triggering the DOM ready event because it will slow down your site. Instead, you should trigger the load event when the document has finished loading. This ensures that the browser has loaded all the necessary assets before executing any code.
Using setTimeout() or setInterval().
You can use either setTimeout() or setInteval() to delay execution of some code. Both functions take two parameters: the first parameter is the function to execute after a specified number of milliseconds, and the second parameter is an optional callback function that executes once the function completes.
Using Promises.
If you need to wait for multiple asynchronous operations to complete before continuing with your script, then you should consider using promises. A promise is an object that represents the result of an operation that hasn’t completed yet. Once the operation has finished, the promise will resolve to the value returned by the operation.
Using Async/Await.
You can use async/await syntax to make code more readable and maintainable. It allows you to write asynchronous code as if it were synchronous.
Why Defer Parsing Is Important for SEO
In order to optimize your website for mobile devices, you must defer parsing until after the page has loaded. The HTML5 spec defines how browsers should handle JavaScript code that runs before the document has finished loading. This includes code that parses HTML elements, which is necessary for many websites.
The HTML Document Object Model (DOM) is what makes up the structure of a web page.
If you load scripts before the DOM is ready, then the browser will not recognize any of the tags or attributes within the page. As a result, the browser won’t parse them correctly, making it impossible to use them as part of an SEO strategy.
When you load a page into a browser, it parses the HTML document and builds an internal representation of the DOM.
To fix this problem, you need to add a defer attribute to the <script> tag. This tells the browser to wait until the page has finished loading before executing the code.
This process takes time, so when you load a page into your mobile device, it will take longer than loading a desktop version.
If you do not use the defer attribute, then the browser will execute the script as soon as possible. This means that the page will load faster, but the scripts won’t work properly.
You need to wait for this process to finish before you can start working with the page.
To avoid these issues, you should add the defer attribute to the <head> tag. This tells the browser to delay executing the script until after the page loads.
To avoid this delay, you should defer parsing until after the DOM is built.
If you use JavaScript to build the DOM (Document Object Model), then you need to wait until the document finishes loading before you start building the DOM. You do this by adding the defer attribute to the head element.
10 Reasons to Defer Parce of JavaScript
You should defer parsing of JavaScript until after page load. Why? Because it makes your site faster and more secure.
JavaScript is an essential part of web pages, but it also comes with risks. It can slow down your website by making it harder for browsers to render content on the page. In addition, malicious code in JavaScript can compromise security and expose users’ personal information.
Faster Page Load Times.
There are two ways to make sure that JavaScript is parsed as soon as possible. First, use the async attribute when loading scripts. Second, use the defer attribute when loading stylesheets. Both of these techniques will help speed up your page loads and improve performance.
Better Security.
If you’re using JavaScript to add functionality to your website, you need to think carefully about how you’re doing so. In particular, you should consider whether you really need to parse JavaScript before page load. This is because parsing JavaScript before page load means that the browser has to wait for the script to finish executing before rendering any HTML.
More Responsive Pages.
There are several reasons why you might want to defer parsing of JavaScript until later in the page loading process. First, it will make your pages load faster. Second, it will help prevent cross-site scripting (XSS) attacks. Third, it will improve the performance of your site by reducing the number of HTTP requests made to the server. Fourth, it will reduce the size of the initial download of your web pages. And finally, it will improve the security of your site by preventing XSS attacks.
Reduced HTTP Requests.
If you defer parsing of JavaScript until page load, then fewer HTTP requests will be made to the server. This means less data will need to be transferred across the Internet. It also means that fewer bytes will be downloaded at once. In addition, it will mean that fewer files will need to be parsed.
Improved Performance.
There are several reasons why you should defer parsing of JavaScript. First, it improves performance. Second, it helps prevent XSS attacks. Third, it helps protect against clickjacking attacks. Fourth, it helps improve security by preventing cross-site scripting (XSS) attacks. Fifth, it helps reduce bandwidth usage. Sixth, it helps make your website more responsive. Seventh, it helps improve user experience. Eighth, it helps improve search engine optimization (SEO). Ninth, it helps improve usability. Tenth, it helps improve accessibility.
JavaScript Performance Optimization – What you need to know about it
JavaScript is an essential part of modern web applications, but its performance can vary widely depending on the browser used. This article will teach you how to optimize your code so that it runs faster in all browsers.
In this article we’ll discuss what performance optimization means, why it matters, and how to do it right.
Introduction
To start with, let’s talk about what performance optimization means. It’s not just about making things faster. You’re trying to make sure that your users’ experiences are good enough so that they won’t leave your site. If you’re doing something wrong, then you might lose visitors. That’s bad for business. So, when you’re optimizing your website, you’re looking at two main areas: speed and usability. Speed refers to how fast your site loads. Usability refers to how easy it is to navigate through your site.
Why does performance matter?
There are two main reasons why performance matters: firstly, users expect websites to load quickly. Secondly, developers should strive to make sure their sites perform well because it makes them more productive.
The three main areas of concern when optimizing JavaScript code.
To optimize JavaScript code, there are three key areas of concern: memory usage, execution speed, and network latency. Memory usage refers to how much space the browser needs to store data. Execution speed refers to how fast the code runs. Network latency refers to how long it takes for the browser to receive data from the server.
A quick overview of some common mistakes made by developers.
If you’re not familiar with JavaScript, here’s a quick overview of some common pitfalls.
Some tips on how to avoid these problems.
There are several ways to optimize JavaScript code. One of them is to use tools such as Google Closure Compiler. This tool will help you find unused variables, dead code, and other issues that can slow down your application. Another thing you should consider is using libraries instead of writing everything yourself. Libraries are collections of functions that you can reuse across different projects. They also provide better performance because they are optimized by developers who understand the language.
Why to Defer Parsing of JavaScript?
JavaScript is a powerful language that allows us to write code in an easy way. But there are times when we need to parse our JavaScript before executing it. This process is called “parsing” and it helps us understand how the code works. In this article, we’ll discuss why you should defer parsing of JavaScript.
The Benefits of Deferring JavaScript Parsing
There are several benefits of deferring JavaScript parsing. First, it makes the code more readable. Second, it reduces the number of errors that occur during execution. Third, it improves performance by reducing the number of function calls. Fourth, it prevents the browser from interpreting the code as HTML. And finally, it gives us the opportunity to execute some code only after the DOM has been loaded.
When Should You Defer JavaScript Parsing?
To understand when to defer JavaScript parsing, let’s first take a look at how browsers handle JavaScript. Browsers parse JavaScript into two separate steps. The first step is called “parsing” and occurs before any JavaScript executes. This step converts the JavaScript source code into an abstract syntax tree (AST). The second step is called “execution” and happens once the AST is ready. During execution, the browser interprets the AST and runs the resulting program.
How to Defer JavaScript Parsing
There are several reasons why you might want to defer JavaScript parsing. First, there are some cases where you need to execute JavaScript immediately after parsing. For example, if you’re using eval() to evaluate user input, then you must run the script as soon as possible. Second, you might not want to perform expensive operations until later. For example, if your application needs to load data from a remote server, you might want to wait until the data has been retrieved before performing other tasks. Finally, you might want to avoid running scripts that will slow down your website. For example, if a script takes too much time to execute, users will likely leave your site before the script finishes.
The Benefits of Deferring JavaScript Parsing.
As you might expect, there are several benefits to deferring JavaScript parsing. First, it allows you to load scripts asynchronously. This means that the browser will not wait until the script has finished loading before continuing to render the page. Second, it allows you to reduce the number of HTTP requests made by your site. Third, it makes your pages load faster. Finally, it helps prevent errors caused by malformed HTML or JavaScript.
Conclusion
If you’re interested in learning more about how to use JavaScript to improve your web applications, check out our JavaScript Cheat Sheet. It’s packed with tips and tricks to help you write better code.
Defer Parsing of JavaScript – Pros and Cons
The browser parses JavaScript before executing it, which means that any code in the page will run before the rest of the page loads. This allows for things like event handlers and other functions to execute when the page has loaded.
In this article, we’ll discuss the pros and cons of deferring JavaScript parsing.
The Pros of Deferring JS
There are several reasons why you might want to defer JavaScript execution. One reason is performance. If you’re loading a lot of scripts at once, then the browser needs to parse them all before it starts running the script. By delaying the parsing of JavaScript, you can load more scripts at once, thus improving performance.
Another reason to delay parsing is to improve user experience. If you’re using JavaScript to add interactivity to a web page, then you need to wait until the page has fully loaded before adding the functionality. Otherwise, users won’t see what’s happening on the page.
The last reason to defer JavaScript parsing is security. If you’re loading scripts from an untrusted source (like another website), then you should only allow those scripts to run after the page has finished loading. This prevents malicious scripts from taking advantage of vulnerabilities in the browser.
The Cons of Deferring JS.
However, there are some downsides to deferring JavaScript execution. First, when you do so, you lose control over how much code gets executed. You also lose control over where the code executes. If you use inline scripts, then the browser will execute them immediately. If you use external scripts, then the browser won’t execute them until the page finishes loading.
Second, deferring JavaScript execution means that you can’t use certain features of JavaScript. For example, you can’t use event handlers with deferred scripts. Third, you can’t use asynchronous functions such as setTimeout() or XMLHttpRequest(). Fourth, you can’t use document.write() because it writes directly to the HTML file. Finally, you can’t use eval(), even though it’s not recommended.
The Pros
There are several reasons why you might choose to defer script execution. One reason is performance. Another reason is security. A third reason is to make sure that the user has enough time to read any warnings before executing the script.
The Cons
If you’re using an older browser, then there’s no need to worry about deferring script execution. However, if you’re using a modern browser, then you should consider deferring script execution because some browsers will execute scripts as soon as they finish downloading. This means that the script won’t wait until the user finishes reading the warning message.
The Basics of Parsing
PARSING is an important skill for any developer. It helps us understand how our code works by breaking down its components into smaller pieces. In this article, we’ll cover the basics of parsing.
What Is Parsing?
Parsing is the process of taking a string of text and breaking it up into individual words, numbers, punctuation marks, etc. This is done using regular expressions (regex). A regex is a pattern used to match strings of characters.
Why Do You Need To Know About Parsing?
If you’re writing code, you need to know how to parse data. It’s not just for programmers anymore! There are lots of different ways to do this, so let’s start with the simplest one.
A Quick Primer On HTML Tags
You’ve probably heard the term “HTML” before. This stands for HyperText Markup Language. It’s what makes up web pages. HTML tags tell the browser how to display text and images on a webpage. They also contain instructions for search engines to understand what each tag means.
An Introduction To CSS Selectors
A selector is a piece of code that tells the browser how to format an element on a page. There are two main kinds of selectors: class selectors and ID selectors. Class selectors apply formatting to multiple elements at once. ID selectors apply formatting to one particular element.
A Simple Example Of Using CSS Selectors
Let’s take a simple example of using CSS selectors. Say I wanted to make my paragraph red. Here’s what I would do:
Defer Parsing Of JavaScript In Your Website
Deferring script loading means that scripts will only load after all other content has been loaded. This helps reduce page size by reducing the number of HTTP requests needed to download the page.
You have probably heard about deferring script loading on websites. But what does it mean?
And why should you care?
If you are using any type of analytics software, then you should see an improvement in performance when you use deferring script loading. It also makes sense to do so because it reduces the number of HTTP requests made to your site.
Why Should I Care About Deferring Script Loading?
There are several reasons why you might want to care about deferring script loading. First, it will improve the speed at which your website loads. Second, it will reduce the number of HTTP requests that need to be made to load your scripts. Third, it will help you avoid having to make multiple HTTP requests to load your scripts. Fourth, it will allow you to load more scripts without causing your users to wait longer than necessary. Fifth, it will prevent your users from seeing errors caused by scripts that haven’t loaded yet. Sixth, it will improve the user experience.
What Does “Defer” Mean?
To understand how deferring script loading works, we first need to talk about parsing. When a browser encounters a script tag, it parses the HTML code associated with that tag. This means that the browser looks through the HTML code to find any tags that contain scripts. It then reads those scripts and executes them. If there are no other tags containing scripts, the browser finishes reading the HTML code and moves on to the next line of code.
How Do I Defer Script Loading?
There are two ways to defer script loading. One is to use the async attribute. The other is to add a script element to the head section of your document. Both methods work by telling the browser not to execute the script until after the rest of the HTML has been parsed.
Is There Any Consequences To Not Deferring Script Loading For My Site?
If you don’t defer script loading, then the browser will load the scripts as soon as possible. This means that any scripts that aren’t loaded yet will run before the rest of the page loads. This can cause issues with things like animations and layout changes. It also makes it harder for search engines to index your site because they won’t see the content of the pages.
5 Ways To Defer Parsing In HTML5
You may have heard about HTML5’s new feature called “defer parsing”. It allows us to load JavaScript after the page has loaded. This article explains how defer parsing works and why we should use it.
This means we can use it to add functionality without having to reload the page.
We can also use it to make our pages load faster by loading scripts asynchronously.
In this article I will show you how to defer parsing using JavaScript.
This technique is very similar to the one we used earlier with the script tag. However, instead of putting the script tag inside the head element, we put it inside the body element.
This means we can use it to make our pages load faster.
We can also use defer parsing to load scripts at different times. For example, we might want to load some scripts when the user first visits the site, while others will only load once the user clicks something.
But what does this mean for SEO?
This means that Googlebot will not see the script until the browser has finished loading the page. So, if we want to load our scripts asynchronously, we need to make sure that we do so before the page loads.
In this article I will show you how deferring JavaScript affects search engine rankings.
If we use the following code snippet, we will notice that the page takes longer to load than usual.
Conclusion
To be able to load a full page, the browser needs to parse the contents of most “
There are many techniques that can be utilized to defer parsing javaScript. The easiest and favored technique is to just Defer loading of JavaScript until it really is needed. Another technique is by using the "
In this post, we've learned how to enhance the speed and performance of your WordPress website by deferring parsing of JavaScript. Keep in mind, the quicker and smoother your website is, the increased traffic and happier site visitors you will have! Further, Deferring the parsing of JavaScript on the WordPress website is normally an essential performance consideration.